ブログ開設から2ヶ月が過ぎまたが、検索エンジンでなかなかインデックスしてもらえません。そこで今回、ブログランキングサイトに登録してみました。
登録先は以下の2つにします。
にほんブログ村
人気ブログランキング
ブログに貼り連れた「バナー」を訪問者がクリックしてくれることで「INポイント」がたまり、このポイントの多さでランキングが決まります。
目次
1 ブログランキングサイトへの登録
1.1 「にほんブログ村」の登録方法
以下の「にほんブログ村」のホームページから新規登録ボタンを押し、手順に従って必要事項を入力すると登録したメールアドレスに登録完了のメールが届きます。無料です。審査もありません。
登録時に登録するカテゴリーの入力を求められますが、今回は一点だけ選択し、100%を入力しました。
1.2 「人気ブログランキング」の登録方法
こちらも同様に、以下の「人気ブログランキング」のホームページから新規登録ボタンを押し、手順に従って必要事項を入力すると登録したメールアドレスに登録完了のメールが届きます。無料です。審査もありません。
2 バナーデータを取得
2.1 「にほんブログ村」のバナーデータ
登録完了のメールにバナーへのURLが記載されています。
メモ
「ご登録のブログサイトに、ブログ村バナーの掲載をお願いいたします。
バナーは各種ございます、お好きなバナーを下記よりお選びください。
↓↓↓↓↓
https://mypage.blogmura.com/banners」
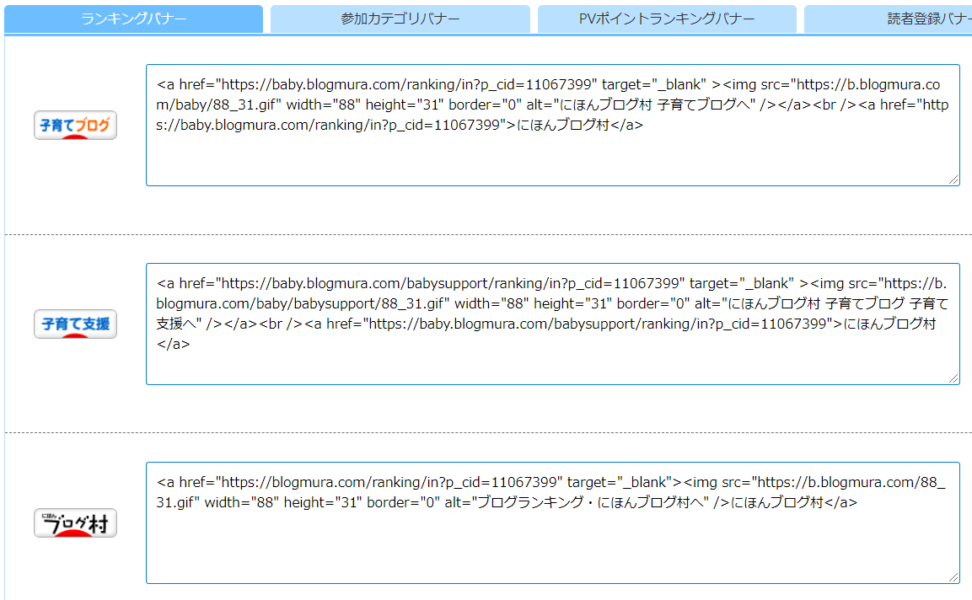
このURLをクリックすると下記の画面が出ます。登録するカテゴリーによって表示されるバナーが異なります。この中から好きなバナーを選んで、コードをコピーし、自分のブログに貼り付けます。貼り付け方は後で説明します。

2.1 「人気ブログランキング」のバナーデータ
登録完了のメールに下記文とその下にURLが記載されています。
「マイページではリンクバナーの取得、登録修正、記事更新の設定を行うことができます。
上記の登録IDとパスワードでログインしてください。」
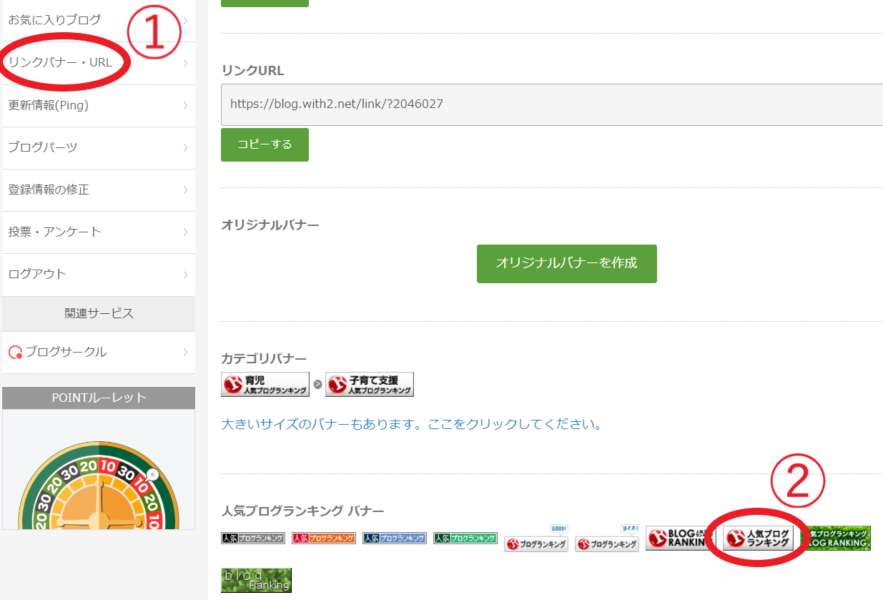
指定されたURL画面(下)から「リンクバナー・URL」①をクリックして、出てきたバナーの中から好きなバナーをクリックします。今回私は下図の下の〇で囲まれたバナー②を選択しました。

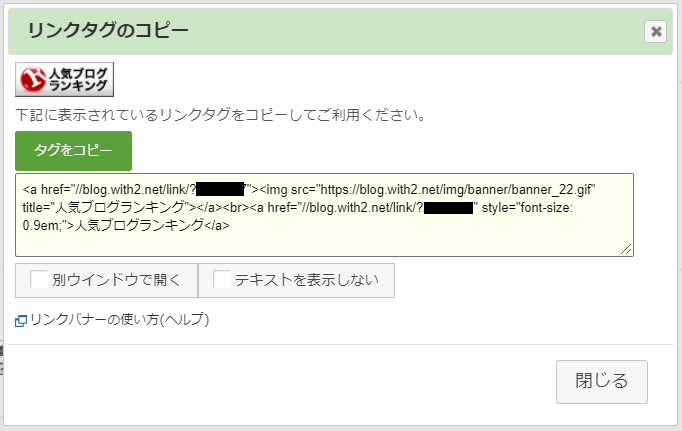
下記の画面が出てくるので、文字コードをコピーして自分のブログに貼り付けます。貼り付け方は後で説明します。

3 自分のブログに貼り付け
私のブログはWordpressでテーマAffinger5を使用しています。
これから説明する内容は上記の条件での設定方法を説明します。
バナーはサイドバーに設置します。
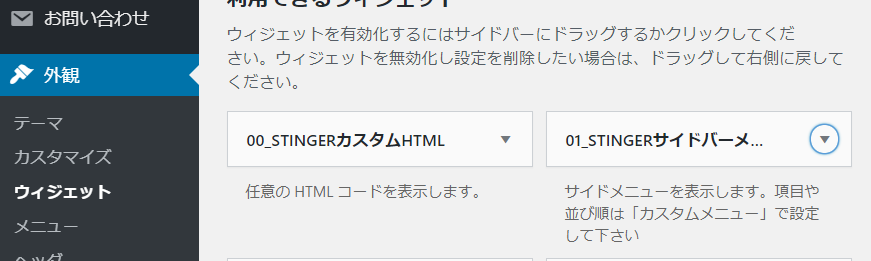
「外観」→「00_STINGERカスタムHTML」(または01_STINGERサイドバーメニュー)を選択し、

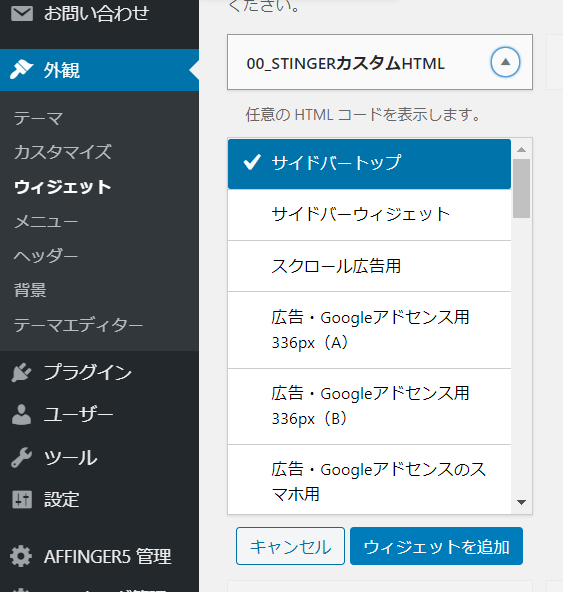
サイドバートップにチェックが入っていることを確認し、「ウィジェットを追加」ボタンを押します。

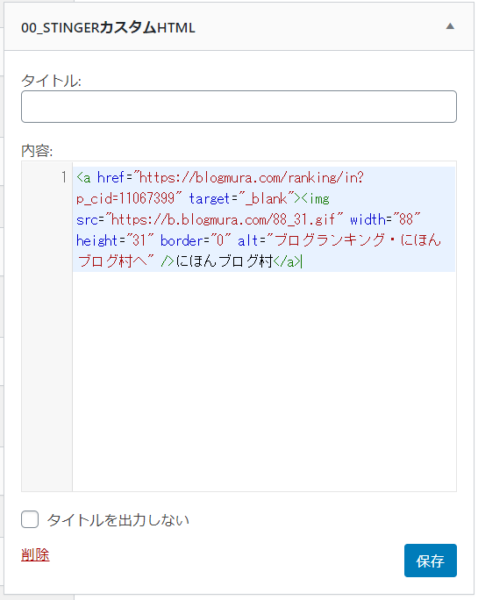
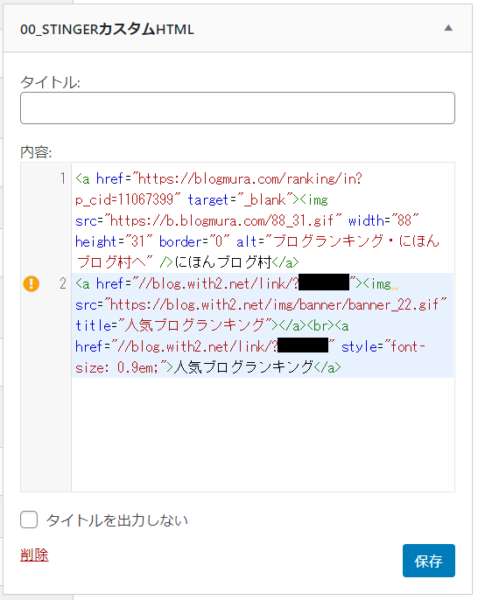
出てきたBOXに
まず、「にほんブログ村」のサイトでコピーしたコードを貼り付けます。

次に、「人気ブログランキング」でコピーしたコードを貼り付け、右下の保存ボタンを押します。

最後に左下の完了を押したら完成です。

さて、完成状態を「ライブプレビューで管理」(ウィジェット画面の一番上の行にボタンがあります。)で見てみましょう。バナーは検索とプロフィールの間に挿入しました。

ちょっと、外観が良くないですね。
それに「にほんプログ村」と「人気ブログランキング」の文字はバナー自体に書いてあるので必要ありません。
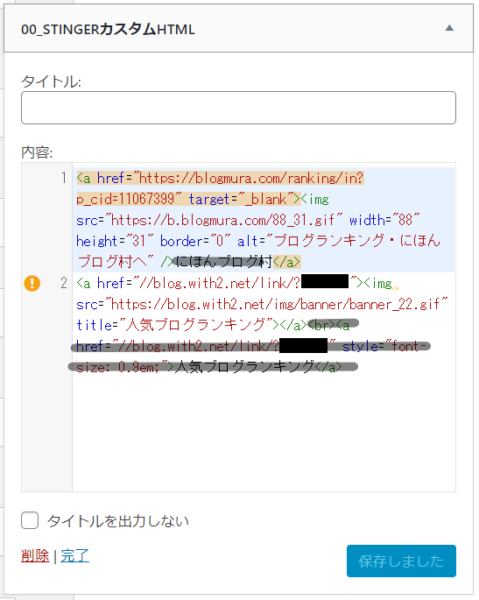
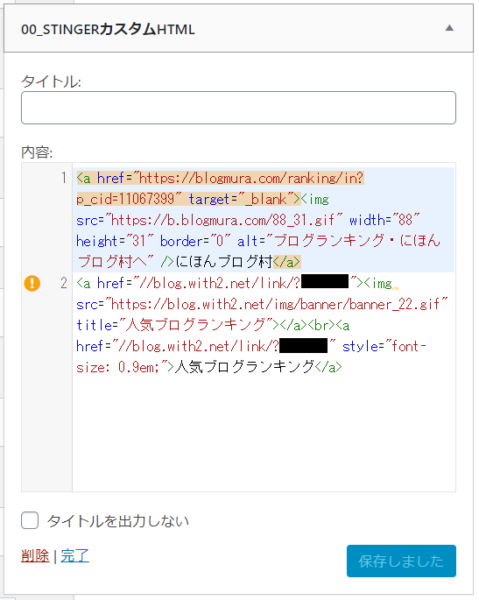
少し、コードに変更を加えましょう。文字部分に係るコードを全て削除します。
下図に灰色の線を入れました。
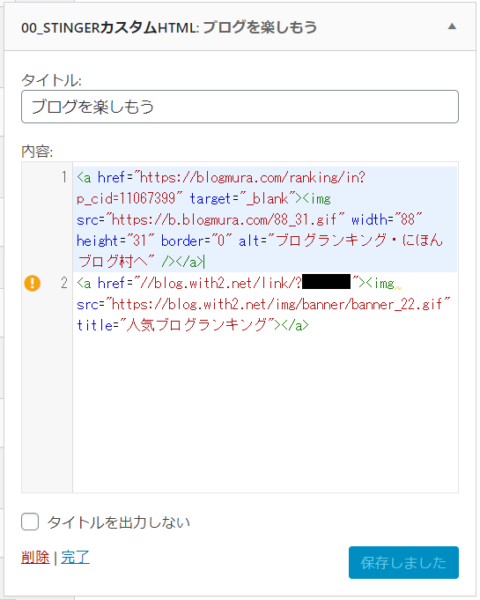
ついでにタイトルも追加して保存します。
シンプルですが、結果は下の表示となります。

4 ブログランキングサイトへの記事反映設定
新しくブログ記事をアップした際、その更新情報をブログランキングサイトに自動的に連絡するPing送信先URLを自分のブログに設定します。
4.1 「にほんブログ村」のPing送信先URLの取得
登録完了メール内に「Ping送信先URL」が記載されています。
4.2 「人気ブログランキング」のPing送信先URL
マイページのメニューに 「更新情報(Ping)」があるので、そこをクリックし、出てきたURLをコピーします。

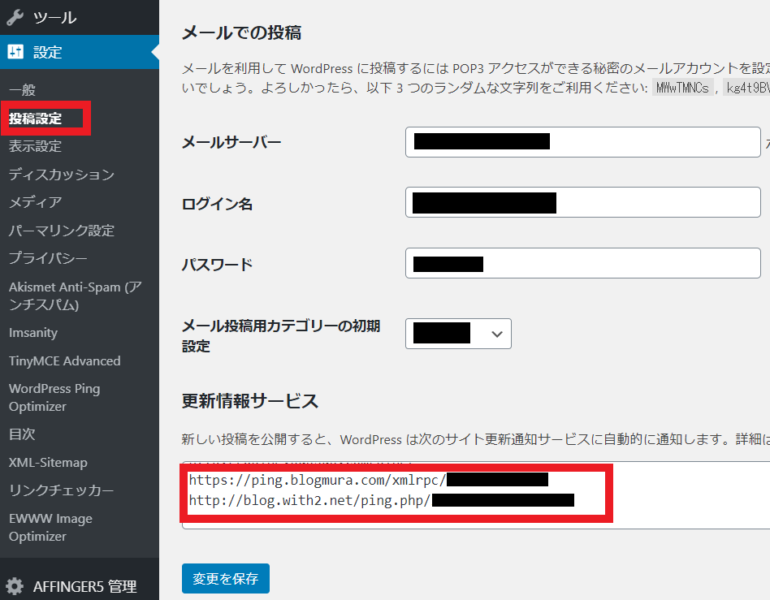
4.3 ブログへの設定
Woedpressの「設定」→「投稿設定」を選び、更新情報サービスのテキスト入力に追記し、保存します。

以上で「にほんブログ村」と「人気ブログランキング」への登録方法は終わりました。
さて、これから検索サイトでどれだけインデックスされるかが楽しみです。