今までメニューボタンを保育、生活、旅、電子回路、プログラム、博覧強記の6カテゴリーでやってきましたが、博覧強記の記事が大きくなったので、史跡、美術館/博物館、書籍を追加しました。
年1回あるかどうかの作業で、AFFINGER5の操作に悩みます。
AFFINGER5は使い易いと評判ですが、それでも操作を理解するのに時間がかかります。
次回のために、備忘録として、メニューボタンの追加操作を記録しておきます。
また、トップのメニュー表示についても折り返しなく1行に配置されるようにCSSを書き換えてありますので、ついでに掲載していおきます。

目次
1 カテゴリーの追加
WordPressの左メニューの投稿を押して、特定の記事を開く(投稿画面)

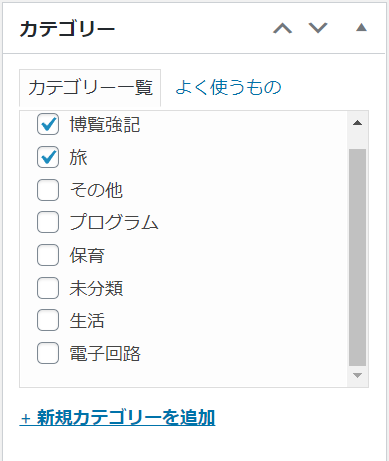
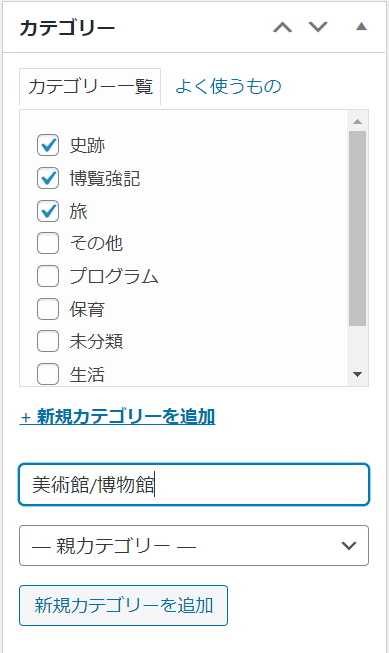
右サイドの「カテゴリー」欄から[新規カテゴリーを追加]を使います。
ここでカテゴリーに史跡、美術館/博物館、書籍を追加しました。


2 メニューの変更
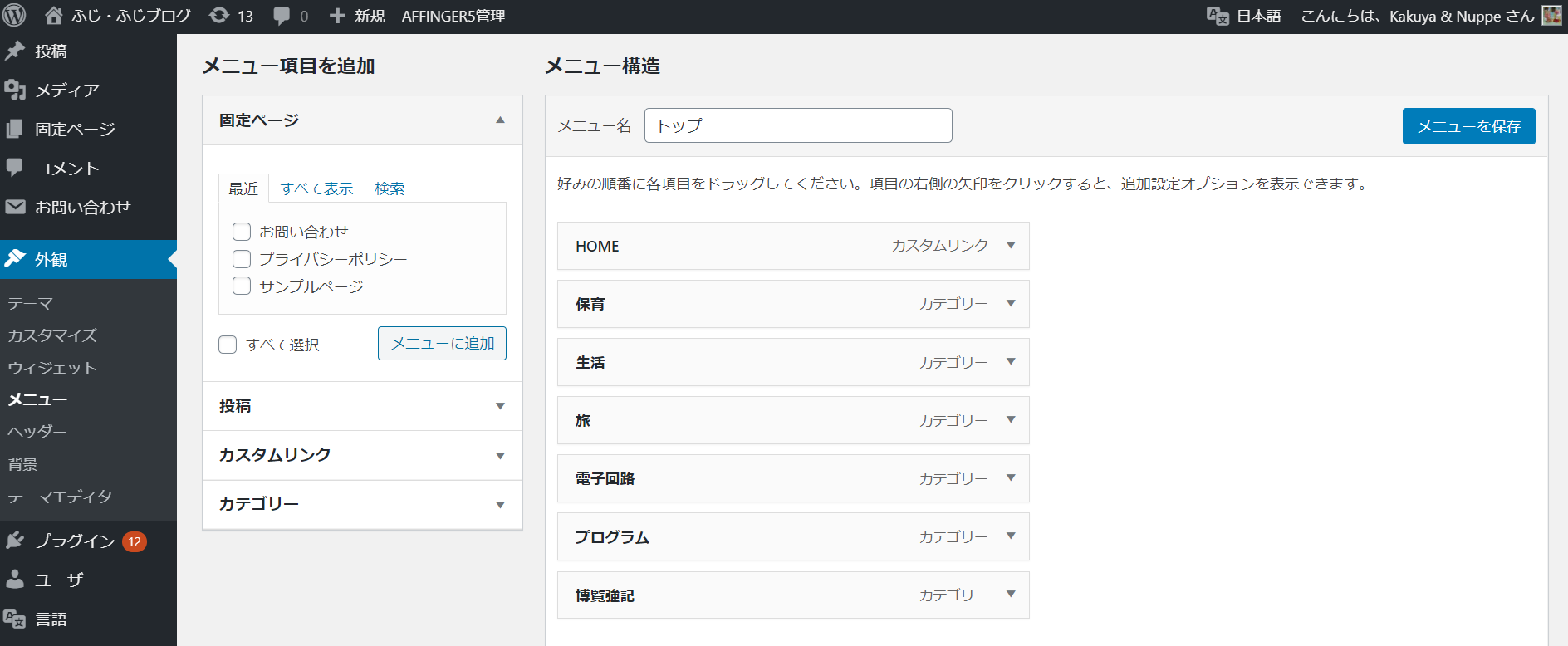
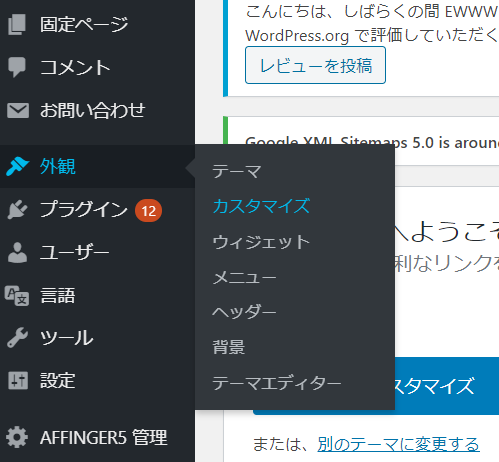
WordPressの左メニューの[外観・メニュー]を押します。

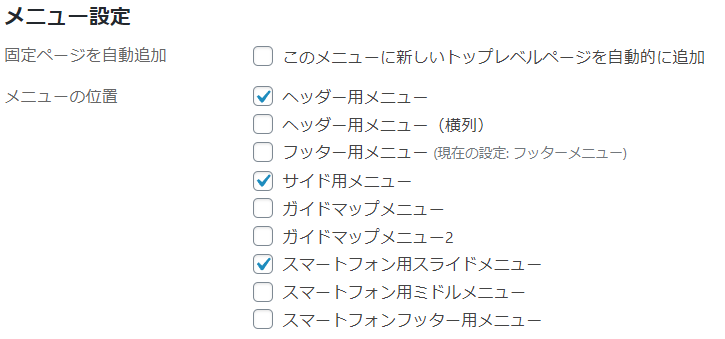
メニュー構造の枠下にメニュー設定があるので、変えたい所にチェックを入れます。
今回は下記の3か所を変更しています。
ヘッダー用メニュー
サイド用メニュー
スマートフォン用スライドメニュー

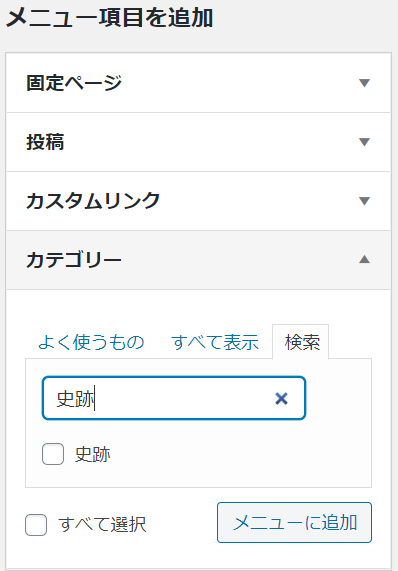
メニュー項目を追加の所で、先ほど追加したカテゴリーを検索して、出てきたカテゴリー名にチェックを入れ、[メニューに追加]を押します。

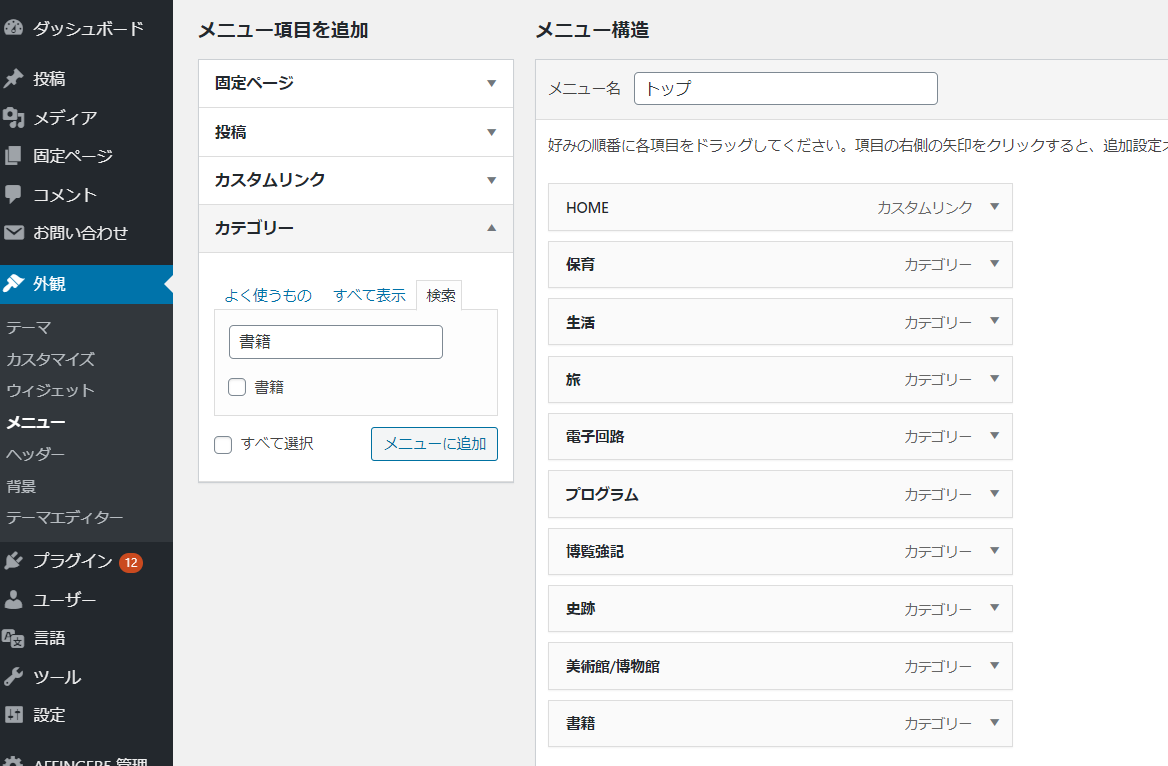
追加したいカテゴリーを次々に追加すると、下の図のメニュー構造枠に追加されます。
表示の順番はマウスでドラッグすると簡単に変えられます。

以上で終了です。
出来上がりは下記です。
トップメニュー
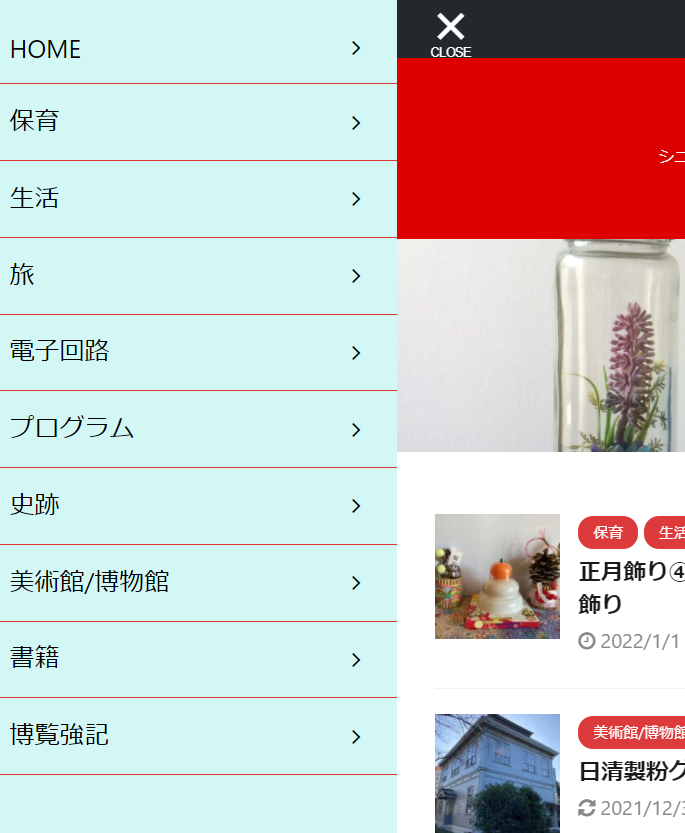
サイドメニュー

3 TOPメニューを改行されずに1列にする
サイドメニューの[外観]→[カスタマイズ]を選択します。

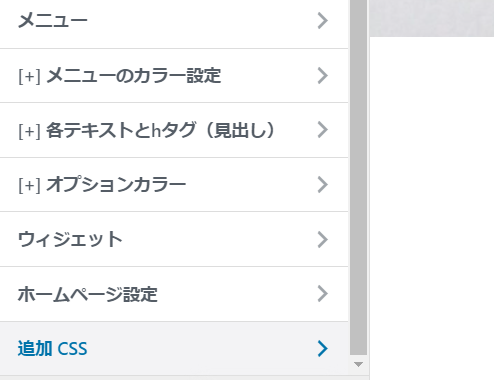
出てきたサイドメニューの中から[追加CSS]を押します。
ここでは、AFFINGER5の「スタイルシート(style.css)」の必要箇所を簡単に書き換えることができます。

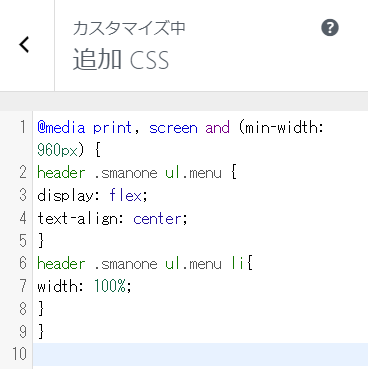
出てきた「カスタマイズ中-追加CSS」に以下のコードを挿入すると、メニューが改行されずに一列になります。

@media print, screen and (min-width: 960px) {
header .smanone ul.menu {
display: flex;
text-align: center;
}
header .smanone ul.menu li{
width: 100%;
}
}
変更の内容は以下です。
メモ
ブラウザの画面サイズが960px以上の場合は以下を実行します。
メニューを並列に並べるためにフレキシブルボックスという機能を定義しています。
メニュー行のボックス内で文字を中央寄せします。
メニューの幅を画面いっぱいにします。
前の画面に戻って、「変更」を押して終了です。